たかむらです。
今回は、記事にHTMLやCSSなどのソースコードを埋めこむ方法をご案内します。
ワードプレスにソースコードを埋めこむ
A : WordPressに直接コードを書き込んだ表示。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>株式会社〇〇</title>
<link rel=”stylesheet” href=”reset.css”>
<link rel=”stylesheet” href=”style.css”>
B : ソースコードをプラグインで埋めこんだ表示。
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>株式会社〇〇</title> <link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="style.css"> |
表示させるだけなら【 A 】でも問題はありませんが、今回は【 B 】のようにVS Codeなどのコードエディタのように左側に行番号のある表示にします。
ワードプレスにソースコードを埋めこむためにプラグインをインストールする

【 B 】のようにソースコードを埋めこむためには、『 Urvanov Syntax Highlighter 』というプラグインを使います。
このプラグインを使うことで、読者へソースコードを伝えやすくなります。お金はかかりません。無料です。
ワードプレスのダッシュボードを開いて『 Urvanov Syntax Highlighter 』のプラグインを「追加・有効化」しましょう。
次は、『 Urvanov Syntax Highlighter 』の使い方をお伝えしていきます。
コードを埋めこむプラグイン「Urvanov Syntax Highlighter」 の使い方
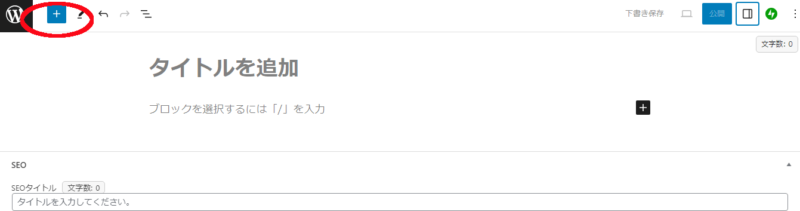
① ワードプレスのダッシュボードを開く。

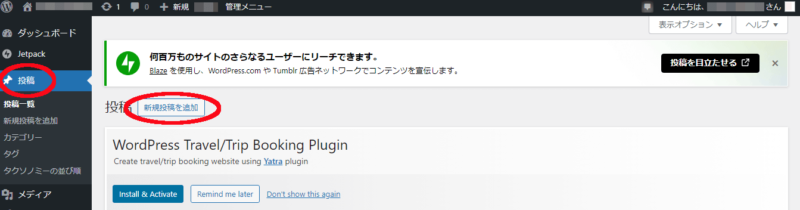
②「投稿・新規投稿」を押す。

③ 左上の+を押す。

④ 検索窓に『 U 』と入力して『 Urvanov Syntax Highlighter 』を押す。

⑤『 Urvanov Syntax Highlighter 』を押す。

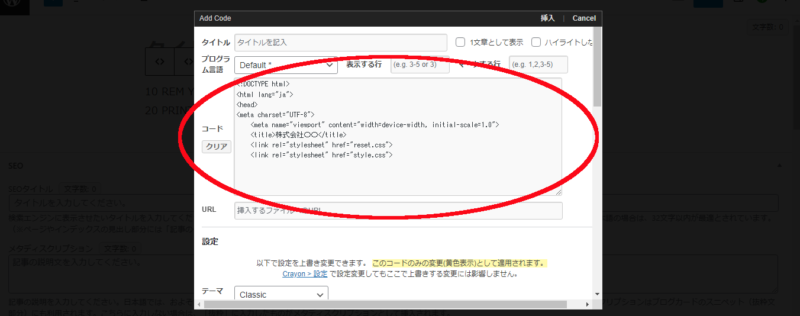
⑥「 コード 」という箇所にVS Codeからコピーしたコードをペーストする。

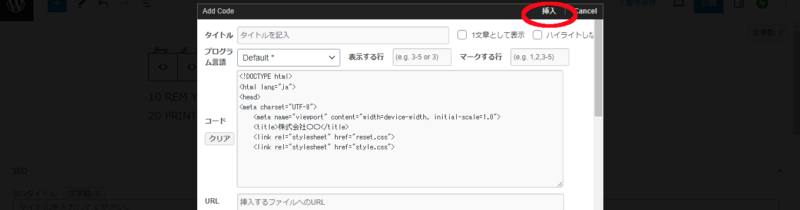
⑦ 挿入を押す。

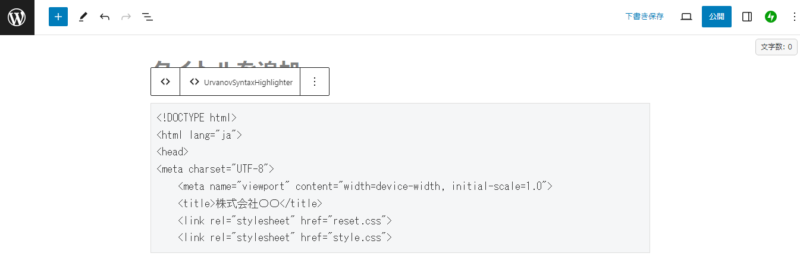
⑧ 挿入を押した後の表示

⑨ 下書き保存して投稿を表示させる
|
1 2 3 4 5 6 7 8 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>株式会社〇〇</title> <link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="style.css"> |
同じように表示できたでしょうか。
最後に
今回は【 Urvanov Syntax Highlighter 】を使って、ワードプレスにソースコードを埋めこむ方法をお伝えしました。
この方法を使うことで、ソースコードを読者向けに公開するクリエイターには内容を伝えやすくなるのではないでしょうか。
参考にしてもらえたら嬉しいです。